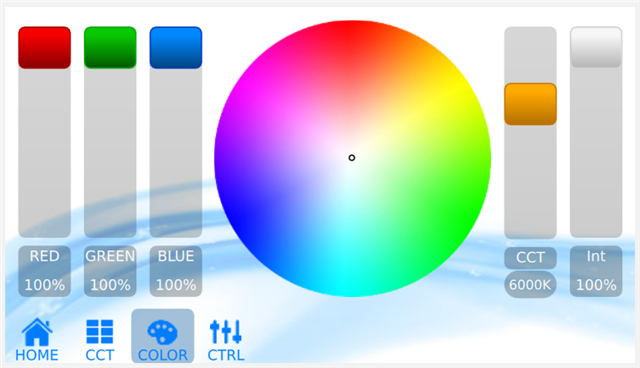
Is there a way to make a label that can show a CCT instead of an 8bit value or a percentage in a slider? For instance, I know in my fixtures that:
- 0=~1750k
- 46=~2700K
- 80=~3500K
- 190=~6000K
I would be okay with this being a separate label that displays a calculated value based on the 8bit value of a slider, and not attached to the slider itself. I don't even need to to be EXACT, as long as I'm within +/-50 °K that would work.