Hey there,
it seems like I suddenly can't add a request in the Fixture Library Hub. I already used it a few times for Hog v4 fixture requests. Now it is the only way to request fixtures for EOS. I wanted to add a change request for Cameo AuroSpot CLAS200. I already tried it a few times. I entered the following information.
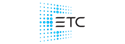
I'm logged in so it does not ask for name and email. Platform "Eos v3" is chosen. Manufacturer "Cameo", Fixture Name "Auro Spot CLAS200", Personality / Mode "13ch", DMX Footprint "13", Documentation: I uploaded a document named "Cameo Auro Spot 100_200.pdf" (2.29MB). I didn't check private, selected 21th of october 2023 as need by date. First date enabled to be chosen is the 15th. I commented the following:
Hey, DMX documentation is on page 41 and 42. I'd like there to be a "Beam FX Mode" like there is a "Gobo Mode". The issue is that Rot+ and Rot- do not use the same user range. I can't toggle between forward and backwards rotation with same speed like it is possible with gobo rotation. I suggest adding a "Beam FX Mode" with Index, Rot+, Rot- and in "Beam FX Index/Speed" in Mode "When Beam FX Select is effect 1" there should be three corresponding modes with equal user ranges. Thanks a lot! Lars
I of course checked the reCAPTCHA.
When trying to submit it keeps loading. As I said I already tried a few times. Can anyone identify the problem?
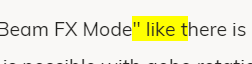
Another little side comment: When visiting "Your Submissions" > "Requests" in my account view, I can't identify the platform of each of that fixture requests:

Thanks a lot everyone!
Greetings from Germany
Lars